Document Object Model (문서 객체 모델)
Document = HTML (웹 개발 관련 글에서 Document를 보게 된다면 그것은 HTML에 대해 말하는 것)
Object : 객체 (javascript에서 많이 나오는 것)
Model : 모델

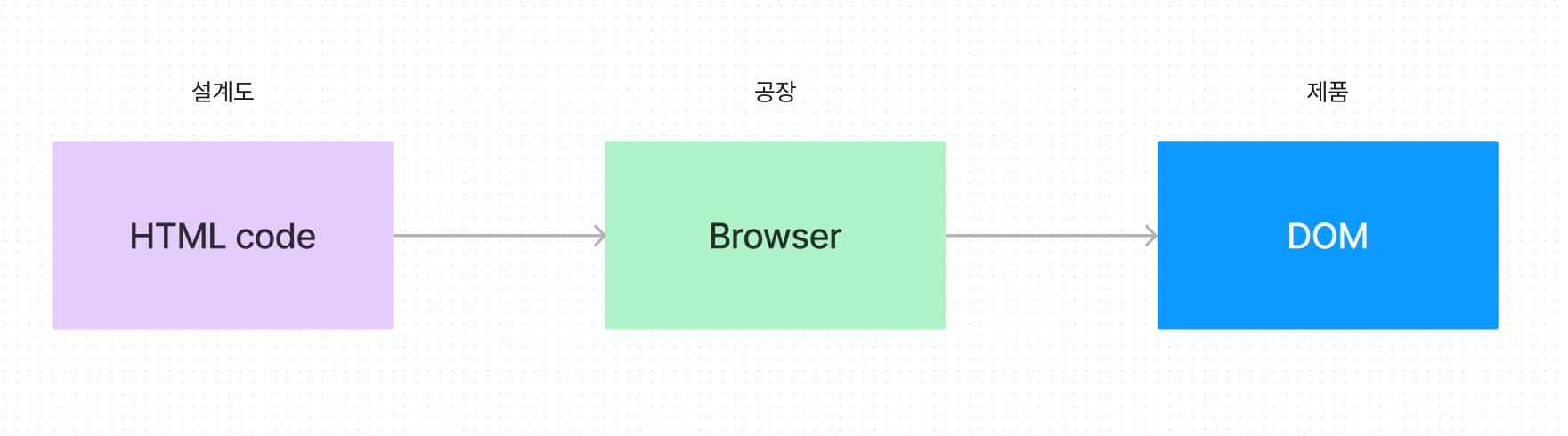
HTML 코드를 받아 Browser에서 DOM 을 만든다고 생각해보면 쉽다. 상세히 말하면 HTML 소스코드를 Browser에서 한줄한줄 읽어서 문서를 객체화하여 JavaScript로 접근할 수 있도록 해준다.

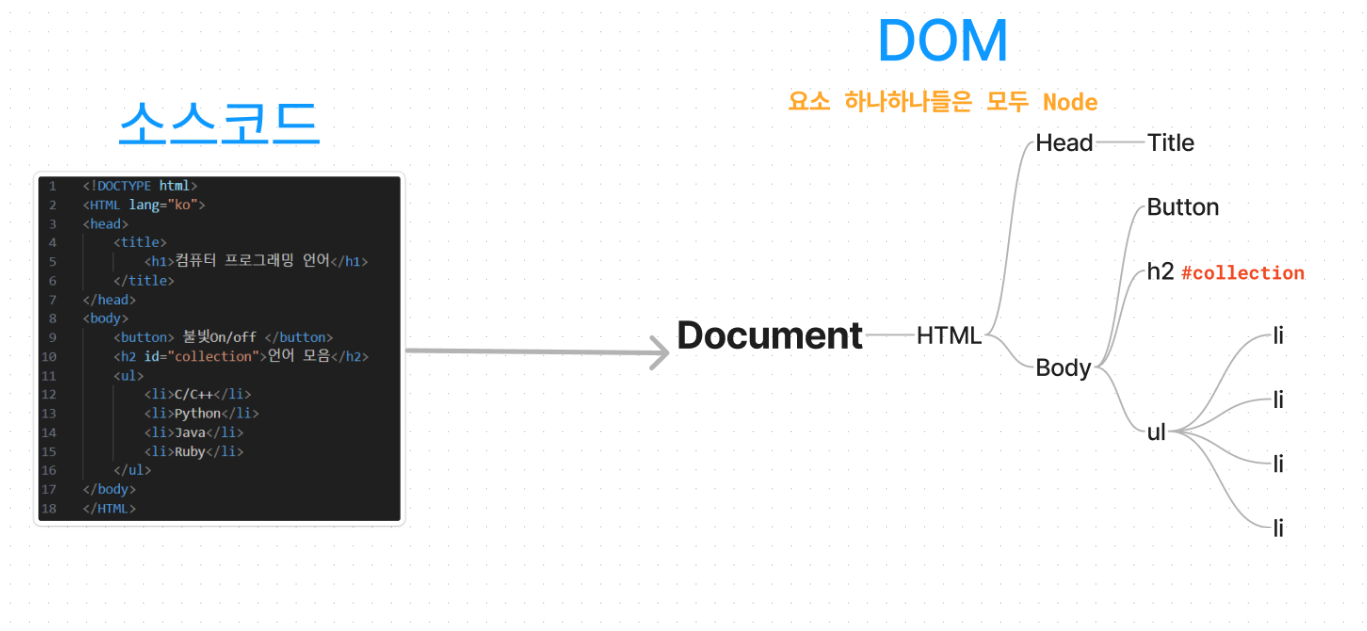
위의 그림처럼 소스코드의 각 부분들을 Tree구조로 만들면 오른쪽 마인드 맵과 같은 형태로 만들어진다.
JavaScript로 하나하나 제어가 가능한 이유는 Document의 트리들 각 요소들이 API이기 때문이다.
#collection 으로 예를 들면
const title = document.getElementById("collection");
title.textContent = '프로그래밍 언어 모음';
여기서 getElementById("collection") 코드는 h2부품을 가져오는 기능을 수행한다. 때문에 title 변수에는 h2부품이 들어있는 것이고 textContent는 부품의 기능인 것이다.여기에 ‘프로그래밍 언어 모음’ 이라는 문자열을 입력하게 되면 h2는 그 입력된 문자열로 바뀐다.
'Front-End > 개념' 카테고리의 다른 글
| margin 과 gap (1) | 2024.09.29 |
|---|---|
| float flex gird 태그 (1) | 2024.09.25 |
| [HTML] p 태그와 input 태그 (0) | 2024.09.21 |
| [Node.js] 버전 중요성 (0) | 2024.06.12 |
| [Front-end] 모듈 번들 (0) | 2024.06.09 |